Ở những bài học trước, Quantrimang.com đã hướng dẫn bạn cách thiết kế bố cục trang web bằng cách sử dụng thuộc tính float, kỹ thuật clear float hay đặt các position lồng nhau. Tuy nhiên phương pháp này thường phải viết khá nhiều code CSS và kết quả thì thực sự là khó đoán trước, có thể như ý bạn, cũng có thể cực kì… tệ.
Nhưng thật may mắn, Flexbox Layout đã ra đời để cải thiện những nhược điểm này. Với Flexbox, bạn có thể giải quyết rất nhiều vấn đề về dàn trang trong CSS một cách linh hoạt, dễ dàng và tiết kiệm thời gian chỉ bằng một vài dòng code. Vậy chúng ta cùng tìm hiểu xem Flexbox là gì và lý do tại sao nó lại mạnh mẽ như vậy?
Flexbox là gì?

Flexbox Layout (hay còn gọi là Flexible Box) là một kiểu bố cục trang có khả năng tự cân đối kích thước, thay đổi chiều rộng/chiều cao và thứ tự phần tử bên trong để phù hợp với tất cả các loại thiết bị hiển thị và kích thước màn hình.
Với bố cục thông thường, bạn cần phải thiết lập kích thước của phần tử, thiết lập hiển thị dạng block hay inline, cho nó float, còn với Flexbox bạn chỉ cần thiết lập phần hiển thị theo chiều ngang hay chiều dọc, lúc đó các phần tử bên trong có thể hiển thị theo ý muốn..
Lưu ý: Flexbox Layout phù hợp nhất để thiết lập bố cục ở quy mô nhỏ, còn thiết lập bố cục với phạm vi lớn hơn thì vẫn nên sử dụng kiểu thông thường là dàn trang theo dạng lưới (grid layout)
Các khái niệm cơ bản và thuật ngữ
Bố cục Flex được thiết lập từ một khung lớn (parent container) đóng vai trò là khung linh hoạt (flex containter) và các thẻ con ngay trong nó (immediate children) đóng vai trò các mục nhỏ linh hoạt (flex item).
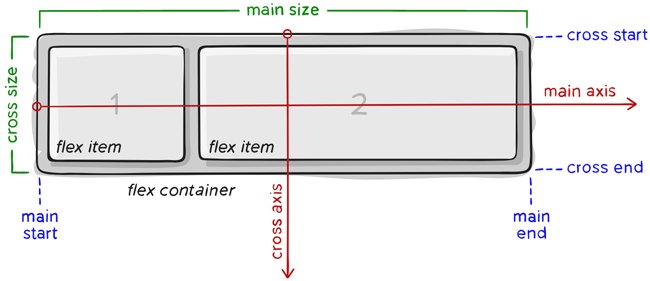
Dưới đây là sơ đồ cấu trúc Flexbox:

Thành phần quan trọng nhất của Flexbox là
- container: là thành phần lớn bao quanh các phần tử bên trong, các item bên trong sẽ hiển thị dựa trên thiết lập của container này.
- item: là phần tử con của container, bạn có thể thiết lập nó sẽ sử dụng bao nhiêu cột trong một container, hoặc thiết lập thứ tự hiển thị của nó.


Các item sẽ được bố trí theo trục main axis (bắt đầu từ main-start, kết thúc ở main-end) hoặc theo trục cross axis (bắt đầu từ cross-start, kết thúc ở cross-end).
- main axis: đây là trục chính để điều khiển hướng mà các item sẽ hiển thị. Lưu ý, main axis không phải lúc nào cũng nằm ngang như sơ đồ trên, bạn có thể sử dụng thuộc tính flex-direction để thay đổi hướng của trục và lúc đó các item sẽ hiển thị theo nó.
- main-start | main-end: khi thiết lập flexbox, các item nằm trong container hiển thị từ điểm bắt đầu gọi là main-start tới điểm kết thúc gọi là main-end.
- main size: kích thước (chiều rộng hoặc chiều cao) của các item, tùy thuộc vào hướng của main axis.
- cross axis: cross axis luôn là trục vuông góc của main axis. Hướng của nó phụ thuộc vào hướng của main axis.
- cross-start | cross-end: có ý nghĩa tương tự nhưng luôn vuông góc với main start, main end.
- cross size: kích thước (chiều rộng hoặc chiều cao) của các item dựa trên trục cross axis, tùy thuộc vào hướng của main axis.
Các thuộc tính của Flex Container

display
Để sử dụng flex trong css thì đơn giản là chúng ta chỉ cần khai báo thuộc tính display: flex
.container { display: flex; /* hoặc inline-flex */ }
Lưu ý: các cột CSS thông thường không sử dụng được trong flex container.
flex-direction
Thuộc tính flex-direction xác định hướng của main-axis để container sắp xếp các item.


Cú pháp:
.container { flex-direction: row | row-reverse | column | column-reverse; }
Các tham số:
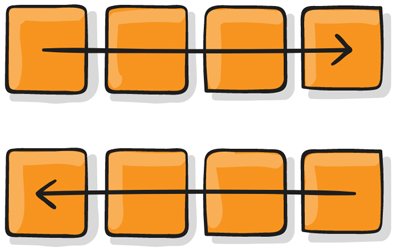
- row: mặc định, flex item được sắp xếp theo chiều ngang, từ trái qua phải (main axis nằm ngang).
- row-reverse: flex item được sắp xếp theo chiều ngang, từ phải qua trái (main axis nằm ngang).
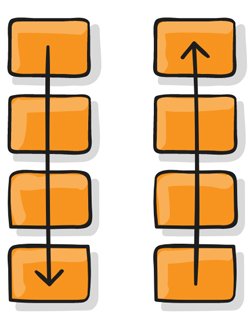
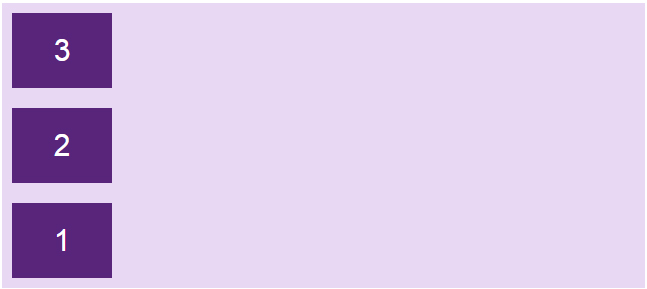
- column: flex item được sắp xếp theo chiều dọc, từ trên xuống dưới (main axis đứng dọc).
- column-reverse: flex item được sắp xếp theo chiều dọc, từ dưới lên trên (main axis đứng dọc).
Ví dụ:
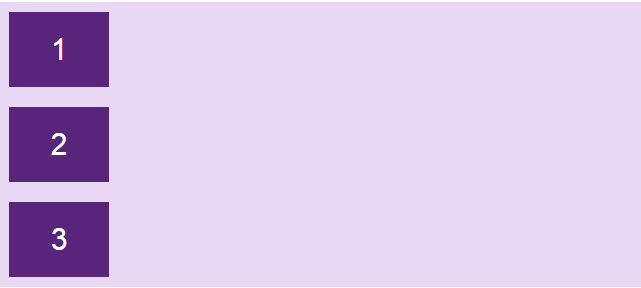
.flex-container { display: flex; flex-direction: row; } .flex-container { display: flex; flex-direction: row-reverse; } .flex-container { display: flex; flex-direction: column; }  .flex-container { display: flex; flex-direction: column-reverse; }
.flex-container { display: flex; flex-direction: column-reverse; } 
Code đầy đủ:
<!DOCTYPE html> <html> <head> <style> .flex-container { display: flex; flex-direction: column; background-color: #e9d8f4; } .flex-container > div { background-color: #58257b; width: 100px; margin: 10px; color: white; text-align: center; line-height: 75px; font-size: 30px; } </style> </head> <body> <h1>Thuộc tính flex-direction</h1> <div class=”flex-container”> <div>1</div> <div>2</div> <div>3</div> </div> </body> </html>
flex-wrap

Theo mặc định, item sẽ tự động thay đổi kích thước phần tử để nó luôn hiển thị trên cùng một dòng dù bạn có resize trình duyệt theo kích thước nào, điều này dễ làm cho nội dung bên trong (nếu có) bị giãn hay ép nhỏ lại, có thể gây xấu giao diện.
Vì vậy, ta có thuộc tính flex-wrap cho phép item tự động xuống dòng khi kích thước container thay đổi.
Cú pháp:
.container{ flex-wrap: nowrap | wrap | wrap-reverse; }
Tham số:
- nowrap: mặc định, tất cả các item sẽ nằm trên một dòng.
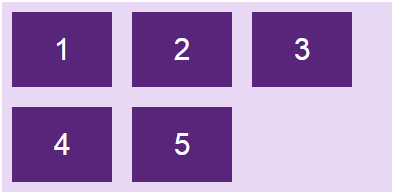
- wrap: khi kích thước container thay đổi và tổng chiều rộng các item cộng lại lớn hơn chiều rộng của container thì item sẽ tự động xuống dòng.
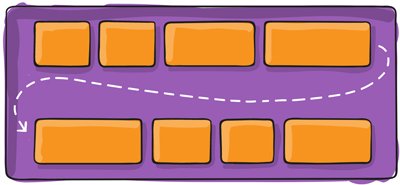
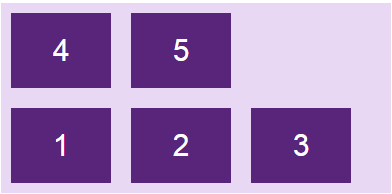
- wrap-reverse: tương tự như wrap, nhưng thay vì xuống dòng thì item sẽ tự động nhảy lên trên.
Ví dụ:
.flex-container { display: flex; flex-wrap: nowrap; } .flex-container { display: flex; flex-wrap: wrap; }  .flex-container { display: flex; flex-wrap: wrap-reverse; }
.flex-container { display: flex; flex-wrap: wrap-reverse; } 
Chạy code sau rồi thử resize trình duyệt để thấy rõ hơn sự khác biệt nhé:
<!DOCTYPE html> <html> <head> <style> .flex-container { display: flex; flex-wrap: wrap-reverse; background-color: #e9d8f4; } .flex-container > div { background-color: #58257b; width: 100px; margin: 10px; color: white; text-align: center; line-height: 75px; font-size: 30px; } </style> </head> <body> <h1>Thuộc tính flex-wrap</h1> <div class=”flex-container”> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> </div> </body> </html>
Top 20 align with là gì viết bởi Cosy
Align with là gì
- Tác giả: hufa.edu.vn
- Ngày đăng: 07/18/2022
- Đánh giá: 4.73 (355 vote)
- Tóm tắt: Align with là gì. admin – 28/07/2021 510. Improve sầu your vocabulary with English Vocabulary in Use from hufa.edu.vn. Bạn đang xem: Align with là gì
- Nội Dung: Ở những bài học trước, Quantrimang.com đã hướng dẫn bạn cách thiết kế bố cục trang web bằng cách sử dụng thuộc tính float, kỹ thuật clear float hay đặt các position lồng nhau. Tuy nhiên phương pháp này thường phải viết khá nhiều code CSS và kết quả …
“The stars have aligned” nghĩa là gì?
- Tác giả: journeyinlife.net
- Ngày đăng: 02/28/2023
- Đánh giá: 4.39 (269 vote)
- Tóm tắt: “The stars have aligned/line up” = các vì sao đã thẳng hàng -> nghĩa là tình hình hiện tại rất lý tưởng, có triển vọng cho hoạt động nào đó; …
- Nội Dung: Ở những bài học trước, Quantrimang.com đã hướng dẫn bạn cách thiết kế bố cục trang web bằng cách sử dụng thuộc tính float, kỹ thuật clear float hay đặt các position lồng nhau. Tuy nhiên phương pháp này thường phải viết khá nhiều code CSS và kết quả …
align
- Tác giả: phacdochuabenh.com
- Ngày đăng: 05/13/2022
- Đánh giá: 4.23 (468 vote)
- Tóm tắt: Nghĩa của từ align – align là gì · 1. sắp cho thẳng hàng · 2. (+ oneself with sb) liên kết với ai; đi đến thỏa thuận với ai. Nội Động từ sắp hàng, đứng thành hàng
- Nội Dung: Ở những bài học trước, Quantrimang.com đã hướng dẫn bạn cách thiết kế bố cục trang web bằng cách sử dụng thuộc tính float, kỹ thuật clear float hay đặt các position lồng nhau. Tuy nhiên phương pháp này thường phải viết khá nhiều code CSS và kết quả …
align nghĩa là gì trong Tiếng Việt?
- Tác giả: englishsticky.com
- Ngày đăng: 03/03/2023
- Đánh giá: 4.09 (558 vote)
- Tóm tắt: align. /ə’lain/ (aline) /ə’lain/. * ngoại động từ. sắp cho thẳng hàng. to align the sights [of rifle] and bull’s eye: hướng đường ngắm (của súng) thẳng vào đúng …
- Nội Dung: Ở những bài học trước, Quantrimang.com đã hướng dẫn bạn cách thiết kế bố cục trang web bằng cách sử dụng thuộc tính float, kỹ thuật clear float hay đặt các position lồng nhau. Tuy nhiên phương pháp này thường phải viết khá nhiều code CSS và kết quả …
Align là gì ? Giải nghĩa từ “align” và gợi ý các từ liên quan
- Tác giả: pgddttieucan.edu.vn
- Ngày đăng: 03/01/2023
- Đánh giá: 3.96 (559 vote)
- Tóm tắt: Align là gì ? Tìm hiểu nghĩa của từ “align” sang tiếng Việt, cách sử dụng từ align trong tiếng Anh siêu hay và gợi ý những từ liên quan gần …
- Nội Dung: Giải đáp băn khoăn của các bạn đọc về align thì thực chất từ align này được ứng dụng nhiều trong công việc, đời sống, học tập, giao tiếp hàng ngày. Từ align này có nghĩa mở rộng, tùy vào mỗi trường hợp riêng mà người dùng có thể hiểu theo nghĩa phù …
Brand Alignment là gì? Tại sao Brand Alignment quan trọng?
- Tác giả: saokim.com.vn
- Ngày đăng: 06/02/2022
- Đánh giá: 3.77 (287 vote)
- Tóm tắt: Brand Alignment là trạng thái mà các bên liên quan – nội bộ và khách hàng, đều hiểu mục đích thương hiệu cũng như lời hứa của thương hiệu. Tất …
- Nội Dung: Đối với nội bộ, các hướng dẫn, nguyên tắc thương hiệu nên được cập nhật thường xuyên trong quá trình phát triển. Giữ thông tin thông suốt và đào tạo liên tục là cách tốt nhất để đảm bảo rằng từng thành viên trong công ty đều cập nhật được sự thay …
Aligned là gì
- Tác giả: ceds.edu.vn
- Ngày đăng: 11/24/2022
- Đánh giá: 3.44 (289 vote)
- Tóm tắt: Aligned Là Gì … Improve your vocabulary with English Vocabulary in Use from ceds.edu.vn. … Learn the words you need to communicate with …
- Nội Dung: Đối với nội bộ, các hướng dẫn, nguyên tắc thương hiệu nên được cập nhật thường xuyên trong quá trình phát triển. Giữ thông tin thông suốt và đào tạo liên tục là cách tốt nhất để đảm bảo rằng từng thành viên trong công ty đều cập nhật được sự thay …
align
- Tác giả: tudientoanhoc.com
- Ngày đăng: 06/14/2022
- Đánh giá: 3.3 (300 vote)
- Tóm tắt: align là gì trong toán học ? align dịch; align dictionary; align là danh từ, động từ hay tính từ ? Thuật ngữ align trong toán học. Cách dịch …
- Nội Dung: Đối với nội bộ, các hướng dẫn, nguyên tắc thương hiệu nên được cập nhật thường xuyên trong quá trình phát triển. Giữ thông tin thông suốt và đào tạo liên tục là cách tốt nhất để đảm bảo rằng từng thành viên trong công ty đều cập nhật được sự thay …
ALIGN là gì?
- Tác giả: abbreviationfinder.org
- Ngày đăng: 02/22/2023
- Đánh giá: 3.08 (280 vote)
- Tóm tắt: Kiểm tra trực tuyến cho những gì là ALIGN, ý nghĩa của ALIGN, và khác viết tắt, từ viết tắt, và từ đồng nghĩa.
- Nội Dung: Đối với nội bộ, các hướng dẫn, nguyên tắc thương hiệu nên được cập nhật thường xuyên trong quá trình phát triển. Giữ thông tin thông suốt và đào tạo liên tục là cách tốt nhất để đảm bảo rằng từng thành viên trong công ty đều cập nhật được sự thay …
Cách dùng lệnh AL (Align) trong CAD qua ví dụ đơn giản
- Tác giả: hocthatnhanh.vn
- Ngày đăng: 02/01/2023
- Đánh giá: 2.84 (83 vote)
- Tóm tắt: Lệnh AL là gì? Tác dụng của lệnh AL trongCAD? · AL là lệnh tắt của lệnh ALIGN trong AutoCAD · ALIGN là lệnh có tác dụng giúp Move, Rotate và Scale …
- Nội Dung: Đối với nội bộ, các hướng dẫn, nguyên tắc thương hiệu nên được cập nhật thường xuyên trong quá trình phát triển. Giữ thông tin thông suốt và đào tạo liên tục là cách tốt nhất để đảm bảo rằng từng thành viên trong công ty đều cập nhật được sự thay …
Phép dịch “align” thành Tiếng Việt
- Tác giả: vi.glosbe.com
- Ngày đăng: 07/07/2022
- Đánh giá: 2.7 (143 vote)
- Tóm tắt: sắp cho thẳng hàng, sắp hàng, đứng thành hàng là các bản dịch hàng đầu của “align” thành Tiếng Việt. Câu dịch mẫu: Many Koreans demanded independence …
- Nội Dung: Đối với nội bộ, các hướng dẫn, nguyên tắc thương hiệu nên được cập nhật thường xuyên trong quá trình phát triển. Giữ thông tin thông suốt và đào tạo liên tục là cách tốt nhất để đảm bảo rằng từng thành viên trong công ty đều cập nhật được sự thay …
Đồng nghĩa của align
- Tác giả: proverbmeaning.com
- Ngày đăng: 07/14/2022
- Đánh giá: 2.59 (57 vote)
- Tóm tắt: Nghĩa là gì: align align /ə’lain/ (aline) /ə’lain/. ngoại động từ. sắp cho thẳng hàng. to align the sights [of rifle] and bull’s eye: hướng đường ngắm (của …
- Nội Dung: Đối với nội bộ, các hướng dẫn, nguyên tắc thương hiệu nên được cập nhật thường xuyên trong quá trình phát triển. Giữ thông tin thông suốt và đào tạo liên tục là cách tốt nhất để đảm bảo rằng từng thành viên trong công ty đều cập nhật được sự thay …
Mô hình liên kết chiến lược (Strategic Alignment Model – SAM) là gì?
- Tác giả: vietnambiz.vn
- Ngày đăng: 08/26/2022
- Đánh giá: 2.58 (193 vote)
- Tóm tắt: Mô hình liên kết chiến lược (tiếng Anh: Strategic Alignment Model) của Henderson và Venkatraman là một mô hình sơ đồ hóa các mối quan hệ …
- Nội Dung: Mô hình liên kết chiến lược của Henderson và Venkatraman là một mô hình sơ đồ hóa các mối quan hệ giữa chiến lược của công ty với công nghệ thông tin (Infomation Technology – IT) và giữa các hoạt động với hạ tầng IT. Nó giúp đánh giá sự liên kết của …
align with có nghĩa là gì? Xem bản dịch
- Tác giả: vi.hinative.com
- Ngày đăng: 08/13/2022
- Đánh giá: 2.4 (117 vote)
- Tóm tắt: @MMiii it means that something matches one’s expectations, needs, or desires. Their proposal was in alignment with the community’s needs. Các …
- Nội Dung: Mô hình liên kết chiến lược của Henderson và Venkatraman là một mô hình sơ đồ hóa các mối quan hệ giữa chiến lược của công ty với công nghệ thông tin (Infomation Technology – IT) và giữa các hoạt động với hạ tầng IT. Nó giúp đánh giá sự liên kết của …
Align là gì ? Giải nghĩa từ “align” và gợi ý các từ liên quan
- Tác giả: hubm.edu.vn
- Ngày đăng: 06/20/2022
- Đánh giá: 2.37 (199 vote)
- Tóm tắt: Nhiều Bạn Cũng Xem Cách làm KHÔ HEO GIẢ BÒ giống đến 90% rất ngon đón tết. Bạn đang xem: aligned la gi. Xem thêm: Bồ Tát là gì? Mục lục bài viết.
- Nội Dung: Các từ vựng tiếng Anh vô cùng đa dạng và đa dạng, vì thế để giao tiếng Anh tốt thì cần phải tìm hiểu rõ về nghĩa cũng như cách dùng các từ vựng. Trong đó, align là gì chính là câu hỏi thắc mắc được nhiều bạn học tìm kiếm trong thời gian vừa qua. Vậy …
Từ: align
- Tác giả: toomva.com
- Ngày đăng: 08/09/2022
- Đánh giá: 2.23 (193 vote)
- Tóm tắt: to align the sights [of rifle] and bull’s eye. hướng đường ngắm (của súng) thẳng vào đúng giữa đích. sắp hàng, đứng thành hàng. Từ gần giống.
- Nội Dung: Các từ vựng tiếng Anh vô cùng đa dạng và đa dạng, vì thế để giao tiếng Anh tốt thì cần phải tìm hiểu rõ về nghĩa cũng như cách dùng các từ vựng. Trong đó, align là gì chính là câu hỏi thắc mắc được nhiều bạn học tìm kiếm trong thời gian vừa qua. Vậy …
Align là gì ? Giải nghĩa từ "align" và gợi ý các từ liên quan
- Tác giả: sentayho.com.vn
- Ngày đăng: 09/20/2022
- Đánh giá: 2.27 (78 vote)
- Tóm tắt: Giải nghĩa align là gì ? · Căn chỉnh · Sắp cho thẳng hàng · Chỉnh thẳng · Sắp hàng, đứng thành hàng thẳng · Ngắm thẳng, gióng thẳng · Canh thẳng hàng · Làm cho bằng …
- Nội Dung: Bạn đang băn khoăn không biết về align là gì hay align được sử dụng như thế nào ? Đây cũng chính là thắc mắc chung của rất nhiều bạn học, những bạn chưa thành thạo tiếng Anh. Bởi nghĩa của các từ trong tiếng Anh khá mở rộng nên nhiều người thường …
Thuốc Align: Công dụng, chỉ định và lưu ý khi dùng
- Tác giả: suckhoe123.vn
- Ngày đăng: 06/21/2022
- Đánh giá: 2.09 (174 vote)
- Tóm tắt: Probiotics là gì? Probiotics bao gồm các loại vi sinh vật khác nhau như nấm men (Saccharomyces Boulardii) và vi khuẩn (như Bifidobacterium, Lactobacillus).
- Nội Dung: Bạn đang băn khoăn không biết về align là gì hay align được sử dụng như thế nào ? Đây cũng chính là thắc mắc chung của rất nhiều bạn học, những bạn chưa thành thạo tiếng Anh. Bởi nghĩa của các từ trong tiếng Anh khá mở rộng nên nhiều người thường …
Alignment
- Tác giả: filegi.com
- Ngày đăng: 01/18/2023
- Đánh giá: 2.02 (196 vote)
- Tóm tắt: Định nghĩa Alignment là gì? … Alignment là Sự liên kết. Đây là nghĩa tiếng Việt của thuật ngữ Alignment – một thuật ngữ được sử dụng trong lĩnh vực kinh doanh.
- Nội Dung: Bạn đang băn khoăn không biết về align là gì hay align được sử dụng như thế nào ? Đây cũng chính là thắc mắc chung của rất nhiều bạn học, những bạn chưa thành thạo tiếng Anh. Bởi nghĩa của các từ trong tiếng Anh khá mở rộng nên nhiều người thường …
Data structure alignment
- Tác giả: viblo.asia
- Ngày đăng: 06/20/2022
- Đánh giá: 1.96 (71 vote)
- Tóm tắt: Vậy thì Struct Alignment thực sự là gì ? Các bạn hãy cùng mình tìm hiểu bằng góc nhìn của mình qua bài viết dưới đây nhé!
- Nội Dung: Bất kể đối với dòng vi xử lý nào đều có một kiến trúc tập lệnh dành riêng cho nó, bao gồm các lệnh để điều khiển hoạt động của CPU (truy xuất bộ nhớ, tính toán …). Các ngôn ngữ lập trình ở tầng trên như C/C++, sẽ được biên dịch chuyển thành các …
