Figma là công cụ thiết kế UI (Interface) chạy trên trình duyệt. Công cụ này thiết kế dạng Vector và dữ liệu được lưu trên hệ thống máy chủ Figma. Figma có rất nhiều ưu điểm, tuy nhiên, không phải ai cũng biết sử dụng nó. Trong bài viết này, FPT Arena sẽ hướng dẫn sử dụng công cụ Figma đơn giản mà hiệu quả. Hãy tham khảo nhé!

Ưu điểm của công cụ Figma
- Cho phép nhiều người cùng thiết kế trên một Project. Khi đó, mỗi người sẽ sử dụng máy tính riêng và cùng join vào Project trên Figma.
- Figma hoạt động nhanh, được cập nhật thường xuyên và có gói miễn phí khi mới sử dụng.
- Dữ liệu được lưu trên hệ thống máy chủ của Figma. Chính vì vậy, bạn có thể làm việc trên máy tính khác, mọi lúc mọi nơi mà không cần phải mang theo File Design.
- Figma thiết kế dạng Vector. Khi thiết kế xong, các Tool Designer có thể xuất ra nhiều File khác nhau như PNG, SVG, JPG,… ở mọi kích thước mà không lo bị vỡ như Photoshop.
- Figma có khả năng quản lý cùng một lúc rất nhiều Artboards. Nếu Photoshop chỉ cho phép thiết kế trên một khung hình thì Figma lại cho phép thiết kế nhiều màn hình trên một khung hình. Nghĩa là, trên cùng một khung hình, bạn có thể thiết kế nhiều Layout cho một sản phẩm.

Bạn nên xem thêm:
Thông tin chi tiết về khóa học thiết kế UI/UX
Hướng dẫn sử dụng công cụ Figma
Hướng dẫn sử dụng công cụ Figma: Có 2 cách sử dụng công cụ Figma. Cách thứ nhất, bạn Login vào site của Figma trên trình duyệt https://www.figma.com. Cách thứ hai, bạn tiến hành cài đặt phần mềm trên máy tính bằng cách click vào đường dẫn https://www.figma.com/downloads/. Dù lựa chọn cách nào thì bạn vẫn cần tạo tài khoản và đăng nhập. Các bước thực hiện như sau:
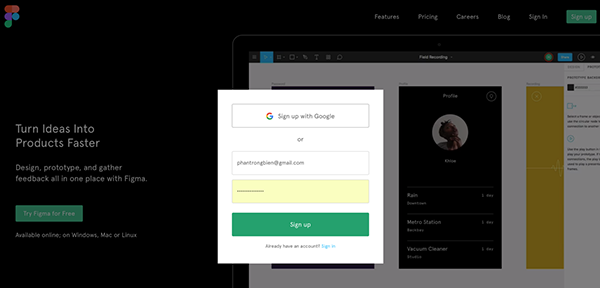
Bước 1: Tạo tài khoản
Tạo tài khoản mới bằng cách truy cập website Figma trên trình duyệt hay cài đặt phần mềm trên máy tính

Bước 2: Đăng nhập
Figma sẽ tự động điều hướng bạn đến màn hình quản lý các Project sau khi đăng ký thành công tài khoản. Tất cả dữ liệu sẽ được lưu trữ trên Figma server và bảo mật hoàn toàn. Khi đó, cột bên trái sẽ là các Project đã thực hiện và cột bên phải là menu. Click vào từng Project => xuất hiện các thiết kế tại Project đó. Bạn cũng có thể tạo mới Project bằng cách click vào icon dấu cộng (+)
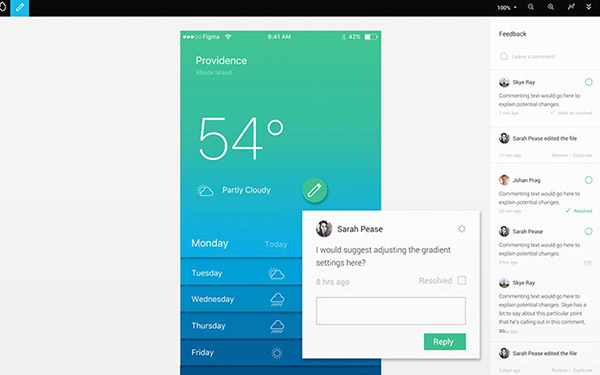
Màn hình 01 Project cụ thể
Phần 1: Khung trái => Là các màn hình giao diện (Artboards). Đây là nơi mà bạn có thể thiết kế trên cùng một khung hình hàng chục Artboards
Phần 2: Khung giữa => Khung View, nơi mà bạn vẽ trực tiếp
Phần 3: Khung phải => Option điều chỉnh các thông số cho thiết kế. Nó có các tab như Prototype, Design, Code,…

Có thể bạn quan tâm:
Thiết kế UI UX bằng phần mềm gì
Hy vọng, bài hướng dẫn sử dụng công cụ Figma thực sự hữu ích với bạn. Hãy để lại comment phía dưới bài viết nếu bạn còn bất cứ băn khoăn gì. FPT Arena không ngại chia sẻ với bạn về khóa học thiết kế web, thiết kế đồ họa, thiết kế game, dựng phim kỹ thuật số, phim hoạt hình 3D hay các thủ thuật phần mềm. Thường xuyên truy cập arena.fpt.edu.vn để cập nhật những bài chia sẻ khác nhé!
Viện Đào Tạo Quốc Tế FPT
FPT Arena Multimedia – https://arena.fpt.edu.vn
