Font chữ sử dụng cho website là yếu tố thường bị bỏ qua khi doanh nghiệp xây dựng web. Đây là điều không nên. Bất kể yếu tố nào hiển thị trên website cũng cần được lên kế hoạch. Lựa chọn một font chữ phù hợp cho trang web mang lại nhiều ý nghĩa về mặt thương hiệu và trải nghiệm người dùng.
Font chữ được lựa chọn đúng còn giúp tăng độ chuyên nghiệp cho website. Có tính liên kết với giọng nói thương hiệu và làm hình ảnh của thương hiệu chuyên nghiệp hơn. Thậm chí có thể tăng độ tin cậy hơn đối với người dùng.
Tưởng tượng khi bạn đăng nhập vào một website doanh nghiệp để tìm hiểu về doanh nghiệp đó. Tuy nhiên, những font dùng để truyền tải thông tin lại quá nhàm chán hay lỗi thời. Điều này ảnh hưởng nhiều đến trải nghiệm người dùng, khiến họ khó lòng mà có ý định đọc tiếp các thông tin trên website. Hay cách sử dụng font chữ cho tiêu đề quá màu mè không cần thiết, không có sự tinh giản cũng sẽ gây khó chịu.
Vì thế lựa chọn font chữ cho website cũng cần thiết như lựa chọn hình ảnh, màu sắc cho web. Sau đây bài viết sẽ giới thiệu một số font phổ biến sử dụng cho website. Qua đó cũng sẽ giúp bạn hiểu các font chữ nào nên được sử dụng cho website ra sao để tạo được độ hiệu quả cao.
Phân loại các dạng chữ viết website
Phân biệt Typeface và Font
Khi thiết kế, chúng ta sẽ thường nghe đến hai khái niệm là Font (phông chữ) và Typeface. Hiểu đơn giản, font chữ chính là các định dạng ký tự. Có nhiều loại font chữ, ví dụ như khi sử dụng Microsoft Word, font chữ quen thuộc nhất với chúng ta là Times New Roman hay Arial.
Trong thiết kế, khi muốn thể hiện chính xác tinh thần của hình ảnh và có sự liên kết chặt chẽ với thương hiệu hay thông điệp. Font chữ đóng vai trò quan trọng. Ví dụ như với hình ảnh mang tính chất cổ xưa, hoài niệm sẽ sử dụng font thư pháp. Hiện nay các website hay trong thiết kế hình ảnh thường chuộng font chữ tối giản, không chân và có đường nét thanh mảnh.
Typeface được hiểu như một nhóm các font chữ. Ví dụ như Font Arial sẽ có Arial Black, Arial Bold, v.v… Các font này về cơ bản là font Arial nhưng có nhiều điểm khác với font Arial gốc. Vì thế sẽ được xếp thành một “gia đình” (font-family). Được gọi là Typeface. Việc phân nhóm các font chữ này đảm bảo ba yếu tố. Thứ nhất là các font chữ cùng loại khác tính chất sẽ được xếp chung, dễ dàng cho chúng ta tìm kiếm. Thứ hai là đảm bảo tính thống nhất khi sử dụng. Ví dụ website khi sử dụng font Arial làm chủ đạo. Khi viết tiêu đề sẽ sử dụng font Arial Black, tiêu đề cấp hai sẽ là font Arial Bold và nội dung là font Arial. Thứ ba chính là vì đảm bảo được tính thống nhất nên trong quá trình thiết kế web sẽ đảm bảo được tính “có duyên” của nội dung.
Các thể loại Font chữ phổ biến
Thực tế bạn không phải sử dụng quá nhiều dạng font chữ đặc biệt để tạo độ ấn tượng trên trang web. Chỉ cần sử dụng đúng là đã tạo được độ hiệu quả. Sau đây là các dạng font chữ phổ biến mà bạn có thể tham khảo.
Font chữ mặc định

Các Font chữ mặc định thường có thiết kế đơn giản, rõ ràng và dễ đọc. Tuy nhiên bạn cũng có thể tự điều chỉnh thêm font chữ nào đó do bạn tạo ra. Thông thường các font chữ trên web là Serif và Sans serif để hiển thị nội dung văn bản.
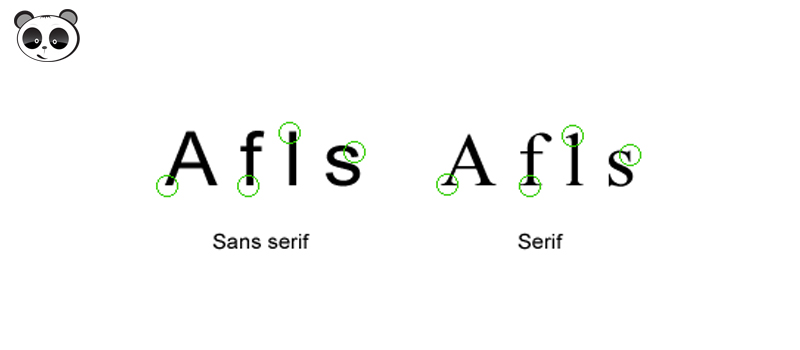
Font Serif là dạng font chữ có nét mảnh, có đường gạch chân hoặc ở đầu. Loại font chữ này thường được thể hiện trên các loại văn bản giấy, biên bản mang tính chất hành chính, khoa học. Sử dụng font chữ này cho các web báo sẽ thích hợp. Hay các trang web mang tính chất truyền tải, chia sẻ thông tin cao. Loại font này sẽ làm tăng độ trang trọng, lịch thiệp của nội dung.
Sans serif là gần giống với Arial, tức font chữ không có các đường gạch chân hay ở đầu. Nét chữ đều, hơi dày hơn so với Serif. Cũng thường được dùng để truyền tải nội dung văn bản là chủ yếu.
Tuy không có bất kỳ quy định cho website nào nên sử dụng Sans serif hay Serif. Nhưng theo kinh nghiệm của các nhà tiếp thị thì website mang tính báo chí, chia sẻ kinh nghiệm với các bài viết nội dung dài sẽ dùng hai loại này. Giúp người đọc không bị quá mỏi mắt khi đọc. Ngoài ra cũng tăng thêm chính trang trọng và chuyên nghiệp. Nhưng đối với những website mang tính chất sáng tạo thì nên có sự thay đổi trong việc sử dụng. Ví dụ như thay đổi màu sắc, hiệu ứng.
Font ký hiệu
Đây là các font chữ ký hiệu, thường dùng để đánh dấu những nội dung đặc biệt. Font ký hiệu mang ý nghĩa trang trí nhiều hơn. Các tên gọi của font thường được biết như webdings, wingdings,…
Đây là font chữ khó sử dụng bởi chỉ bao gồm các ký hiệu đặc biệt. Trong một số website dùng để làm văn bản mẫu hay các loại giấy tờ mẫu có thể dùng đến những font này. Tuy nhiên lời khuyên là nên hạn chế dùng font ký hiệu. Lý do là vì những ký hiệu này dù mang ý nghĩa trang trí cao hơn nhưng vẫn còn đơn điệu, chưa có sự cải tiến. Vì thế dù dùng để trang trí cũng không mang lại tính thẩm mỹ cao. Bên cạnh đó có thể gây phân tâm người dùng trong việc đọc nội dung web. Tạo cảm giác tối đa, không được tinh giản, hiện đại.
Font chữ thiết kế đặc trưng

Ngoài ra khi thiết kế web, các doanh nghiệp cũng có thể tạo ra những font chữ riêng biệt cho mình. Những font này thường được thiết kế riêng hay độc đáo hơn so với font mặc định. Vừa mang ý nghĩa trang trí vừa giúp thể hiện nội dung. Đôi khi những font thiết kế đặc trưng mang lại tính thẩm mỹ cao và cũng truyền tải được thông điệp của doanh nghiệp. Các font chữ được thiết kế riêng thường mang đậm dấu ấn thương hiệu. Tăng tính liên kết và nhận diện.
Những font này không hay sử dụng để viết nội dung mà có thể dùng để làm tiêu đề. Sử dụng trong thiết kế hình ảnh cho website, biển quảng cáo,… Vì thế mà chúng sẽ được cách điệu rất mạnh mẽ. Còn một dạng font chữ cũng được cách điệu nữa là font chữ viết tay. Font này được thiết kế như một dạng chữ viết tay, tuy nhiên sẽ tiết chế hơn so với các font thiết kế đặc trưng. Cũng mang nhiều ý nghĩa trang trí.
Font chữ viết tay thường được dùng để tạo cảm giác nhẹ nhàng, thoải mái. Những website nghiêng về truyền tải thông điệp, nhân đạo, tổ chức từ thiện,… cũng có thể tham khảo font chữ này. Hoặc những website thời trang có thể dùng để tạo cảm giác thanh lịch, tinh tế, nhẹ nhàng.
Yêu cầu font chữ trong thiết kế website
Dù có nhiều lựa chọn font chữ cho bạn và tuỳ mỗi doanh nghiệp sẽ có cách sử dụng khác nhau cho việc thiết kế website. Nhưng vẫn có một số yêu cầu nhất định chung để bạn có thể căn cứ vào đó mà lựa chọn. Những yêu cầu chung này giúp bạn có cơ sở để đưa ra lựa chọn tối ưu hơn.
Đầu tiên là font chữ phải dễ đọc, rõ ràng. Độ cao thông thường là từ 12 đến 14 để giúp người đọc dễ nhìn, không bị đưa mắt quá sát màn hình điện tử. Font chữ thông thường nên được dùng để thể hiện các nội dung bài viết. Tránh sử dụng chữ kiểu suốt bài viết vì sẽ gây rối mắt. Hay sử dụng quá nhiều ký hiệu sẽ làm phân tâm người dùng khỏi nội dung chính của bài viết. Kể cả màu sắc và định dạng cũng phải được điều chỉnh hợp lý.
Thứ hai là các font chữ kiểu chỉ nên được sử dụng hay tạo ra để phục vụ đúng với concept website. Sử dụng chữ kiểu cũng cần cẩn thận. Bạn không thể dùng một font chữ đặc biệt nhưng lại tương phản với concept của toàn bộ website. Hơn hết là không tạo thêm được nhận diện thương hiệu.
Cuối cùng chính là độ chặt chẽ. Độ chặt chẽ từ hình ảnh thương hiệu, màu sắc, giao diện, concept web đến font chữ. Tất cả để tạo nên sự thống nhất từ đầu. Nên sử dụng các font chữ cùng Typeface cho nội dung website. Vừa thể hiện sự đa dạng nhưng vẫn giữ vững yếu tố chặt chẽ.
Top 10 font chữ được sử dụng phổ biến
Sau đây là danh sách các font chữ tiếng Việt được sử dụng phổ biến cho website. Bạn có thể tham khảo những font này để sử dụng cho phần nội dung của web.
Arial
Đây là font chữ đã quen thuộc và phổ biến với hầu hết người dùng. Thuộc nhóm Sans Serif. Thể hiện nội dung rõ ràng, dễ đọc. Nếu bạn chỉ đơn thuần muốn thể hiện một nội dung dễ đọc, thân thiện với người dùng có thể sử dụng Arial.
Times New Roman
Một font chữ quen thuộc tiếp theo là Times New Roman. Thuộc nhóm Serif. Font chữ có phần đơn giản này giúp nội dung của bạn dễ nắm bắt. Tuy nhiên gần đây thì một số ý kiến cho rằng font này có phần lỗi thời. Nhất là đối với những website doanh nghiệp mang tính chất hiện đại. Lúc này có lẽ bạn sẽ cần cân nhắc đến một font chữ có hơi thở mới hơn.
Helvetica
Thuộc nhóm Sans Serif, tương tự như Arial nhưng Helvetica có nét mảnh hơn. Các thiết kế mang tính chất tối giản và hiện đại gần đây cũng sử dụng font này phổ biến. Font Helvetica tạo độ đẹp mắt và đặc biệt là tạo cảm giác thanh lịch. Đương nhiên là dễ đọc và không bị quá mỏng đến mức khó đọc. Nếu cảm thấy Arial có phần “xôi thịt” hơn hãy sử dụng font Helvetica này.
Courier New
Đây là font chữ sử dụng phổ biến nhất cho các loại văn bản báo chí, kịch bản phim ảnh ngày xưa. Thuộc nhóm Serif như Times New Roman nhưng không bị cho là nhàm chán hay lỗi thời. Font này có thể sử dụng cho một số tiêu đề hay nội dung đặc biệt. Courier New có thể tạo cảm giác nghệ thuật, hơi hoài cổ.
Verdana
Thêm một font chữ như Arial, nhóm Sans Serif. Verdana dễ nhìn, nét mảnh nhưng độ rộng có phần hơn so với Helvetica hay Arial. Font này cũng thường dùng để thể hiện các nội dung báo chí của các website báo mạng.
Georgia
Nếu hay đọc các tờ báo tiếng nước Anh như The New York Times, The Jakarta Post,… bạn sẽ thường nhìn thấy các website ấy sử dụng font này cho phần nội dung. Font chữ tương đối gần giống với Times New Roman nhưng có phần trang trọng hơn. Font này thường ít được sử dụng hơn do độ lớn bé giữa các ký tự có sự khác nhau. Một kinh nghiệm chính là không nên dùng font này bên cạnh Times New Roman vì sẽ tạo độ chênh lệch cao, mất thẩm mỹ.
Tahoma
Font chữ này cũng thuộc nhóm Sans Serif. Tinh giản và trang trọng. Vì vậy mà nó được dùng cho hầu hết các website thông dụng. Điểm khác biệt giữa Tahoma với Arial và Helvetica chính là độ cách nhau giữa các ký tự không tạo cảm giác quá xa. Người đọc sẽ thấy nội dung không bị dài mà tinh gọn hơn.
Calibri
Cũng thuộc nhóm Sans Serif. Font Calibri tạo cảm giác nhẹ nhàng và trẻ trung hơn. Đặc biệt nếu sử dụng để thể hiện các nội dung mang tính học thuật.
Garamond
Nếu hay đọc sách tiếng Anh, các quyển giáo trình như Oxford bạn sẽ dễ bắt gặp font chữ này. Đây là font thường dùng trong giáo dục. Bạn cũng có thể nắm bắt tâm lý quen thuộc đó để sử dụng cho website về giáo dục. Tuy nhiên, cũng chỉ nên được dùng với mức độ vừa phải. Như thể hiện tiêu đề hay nhấn mạnh một đoạn nào đó.
Bookman
Font Bookman từng có thiết kế cách điệu, sau này người ta tinh giản font lại để dễ sử dụng hơn. Font chữ này cũng được sử dụng phổ biến.
Hiện tại, Mona Media chính là đơn vị cung cấp dịch vụ thiết kế uy tín, chuyên nghiệp hàng đầu hiện nay nên bạn có thể yên tâm về việc sử dụng font chữ. Chúng tôi sẽ tạo một website với những gì hiện đại nhất, mang lại trải nghiệm tốt nhất đến người dùng, nhờ đó tạo sự chuyển đổi cao. Hãy liên hệ với Mona Media qua hotline 1900 636 648 hoặc email [email protected] để được tư vấn và giải đáp các thắc mắc về các dịch vụ của Mona.
Top 20 font là gì viết bởi Cosy
CÔNG TY CP IN CÔNG THÀNH
- Tác giả: congthanh.vn
- Ngày đăng: 02/01/2023
- Đánh giá: 4.72 (218 vote)
- Tóm tắt: Hơn nữa các font True Type đều có thể thay đổi ti lệ, có nghĩa là không có vấn đề gì khi chọn cỡ font, chúng sẽ nhìn thấy chính xác cỡ đã chọn trên màn hình.
- Nội Dung: Cuối cùng chính là độ chặt chẽ. Độ chặt chẽ từ hình ảnh thương hiệu, màu sắc, giao diện, concept web đến font chữ. Tất cả để tạo nên sự thống nhất từ đầu. Nên sử dụng các font chữ cùng Typeface cho nội dung website. Vừa thể hiện sự đa dạng nhưng vẫn …
Font chữ là gì? Nguyên tắc sử dụng Font chữ trong thiết kế
- Tác giả: vuontainguyen.com
- Ngày đăng: 01/08/2023
- Đánh giá: 4.49 (406 vote)
- Tóm tắt: Font chữ – còn gọi là Phông chữ – là tập hợp hoàn chỉnh các chữ cái, các dấu câu, các con số, và các ký tự đặc biệt, theo một kiểu loại, định dạng (thường hoặc …
- Nội Dung: Cuối cùng chính là độ chặt chẽ. Độ chặt chẽ từ hình ảnh thương hiệu, màu sắc, giao diện, concept web đến font chữ. Tất cả để tạo nên sự thống nhất từ đầu. Nên sử dụng các font chữ cùng Typeface cho nội dung website. Vừa thể hiện sự đa dạng nhưng vẫn …
Gõ Tiếng Việt
- Tác giả: gotiengviet.com.vn
- Ngày đăng: 01/06/2023
- Đánh giá: 4.29 (481 vote)
- Tóm tắt: Đa số mọi người đều coi font và typeface là hai thứ tương đương, có thể hoán đổi cho nhau. font biến đổi, chúng ta cần đào sâu vào đây hơn …
- Nội Dung: Với những tiềm năng lớn của mình, không ngạc nhiên gì font biến đổi có thể thu hút được các ông lớn như Google, Apple, Adobe hay Microsoft. Các font biến đổi sẽ tiết kiệm được đáng kể dung lượng app, hệ điều hành và chi phí server. Chúng cũng cho …
Font là gì? Kiến thức cơ bản về font
- Tác giả: prima.vn
- Ngày đăng: 05/27/2022
- Đánh giá: 4.03 (317 vote)
- Tóm tắt: Điều đặc biệt là font Type 3 không có Hinting. * Hinting là một thuộc tính tích hợp bên trong một font để giúp cho máy in biết được việc giữ tỉ …
- Nội Dung: Các font chữ TrueType mà chúng ta nhìn thấy trên màn hình hoàn toàn giống như sẽ nhìn thấy khi in tài liệu đó ra. Hơn nữa các font True Type đều có thể thay đổi ti lệ, có nghĩa là không có vấn đề gì khi chọn cỡ font, chúng sẽ nhìn thấy chính xác cỡ …
Bản dịch của “font” trong Việt là gì?
- Tác giả: babla.vn
- Ngày đăng: 06/07/2022
- Đánh giá: 3.96 (490 vote)
- Tóm tắt: Tra từ ‘font’ trong từ điển Tiếng Việt miễn phí và các bản dịch Việt khác. … Bản dịch của “font” trong Việt là gì? en. volume_up. font = vi bảng mã.
- Nội Dung: Các font chữ TrueType mà chúng ta nhìn thấy trên màn hình hoàn toàn giống như sẽ nhìn thấy khi in tài liệu đó ra. Hơn nữa các font True Type đều có thể thay đổi ti lệ, có nghĩa là không có vấn đề gì khi chọn cỡ font, chúng sẽ nhìn thấy chính xác cỡ …
Font chữ Display là gì? 5 font chữ Display đẹp Designer không thể bỏ qua

- Tác giả: colorme.vn
- Ngày đăng: 03/18/2023
- Đánh giá: 3.65 (391 vote)
- Tóm tắt: Display font (hay còn gọi là kiểu chữ hiển thị) là một kiểu chữ được thiết kế để sử dụng ở kích thước lớn cho các tiêu đề, thay vì cho các đoạn …
- Nội Dung: Các font chữ TrueType mà chúng ta nhìn thấy trên màn hình hoàn toàn giống như sẽ nhìn thấy khi in tài liệu đó ra. Hơn nữa các font True Type đều có thể thay đổi ti lệ, có nghĩa là không có vấn đề gì khi chọn cỡ font, chúng sẽ nhìn thấy chính xác cỡ …
Các font chữ đẹp thường dùng trong thiết kế website
- Tác giả: lptech.asia
- Ngày đăng: 11/10/2022
- Đánh giá: 3.44 (451 vote)
- Tóm tắt: Một font chữ được xem là phù hợp sẽ dựa vào lĩnh vực và người đọc mà website muốn hướng tới là gì, là ai. Chẳng hạn nếu với các website dành …
- Nội Dung: Font ký hiệu cần cân nhắc khi sử dụng bởi trong bộ font này chỉ bao gồm các ký hiệu đặc biệt, khó diễn tả và truyền tải đầy đủ nội dung. Chúng được khuyến khích sử dụng khi website dùng để làm văn bản mẫu hay các loại giấy tờ mẫu có thể dùng đến …
Top 4 thể loại font chữ và cách dùng trong thiết kế đồ họa (Phần 1)
- Tác giả: gitiho.com
- Ngày đăng: 08/25/2022
- Đánh giá: 3.37 (501 vote)
- Tóm tắt: Humanist Sans Serif … Dạng phông chữ này ra đời vào thế kỉ 20, với mục đích được tạo ra là thân thiện hơn với người đọc. Các đường nét của dạng …
- Nội Dung: Chắc chắn mỗi Designer đều có cho mình một bộ font chữ yêu thích thường xuyên sử dụng. Tuy nhiên, không phải ai cũng biết đặc điểm của từng loại font chữ và cách dùng chúng trong thiết kế đồ họa. Hãy cùng G-Multimedia tìm hiểu top 5 thể loại font …
Một số điều cần biết về phông chữ – iDesign
- Tác giả: idesign.vn
- Ngày đăng: 01/29/2023
- Đánh giá: 3.19 (506 vote)
- Tóm tắt: Phông hay Font là tập hợp hoàn chỉnh các chữ cái, các dấu câu, các con số, và các ký tự đặc biệt, theo một kiểu loại, định dạng (thường hoặc …
- Nội Dung: Với True Type, chúng ta có thể in các tài liệu của mình trên các hệ máy tính khác hoặc máy in khác mà không phải định khuôn thức lại cho các font đó. Ngay cả với các loại chương trình như WordPerfect 6. 0 for DOS hiện nay, chúng ta cũng có thể sử …
Font chữ thư pháp là gì? Làm sao để sử dụng font chữ thư pháp hiệu quả?
- Tác giả: arena.fpt.edu.vn
- Ngày đăng: 05/11/2022
- Đánh giá: 2.89 (146 vote)
- Tóm tắt: Để có thể sử dụng font chữ thư pháp đẹp một cách hiệu quả và hợp lý trong từng hoàn cảnh thì trước mắt ta phải hiểu rõ về khái niệm font chữ thư pháp là gì?
- Nội Dung: Bộ font chữ thư pháp hiện đại không những phong phú về kiểu chữ mà nó còn không làm mất đi vẻ đẹp truyền thống lịch sử khởi đầu. Nó còn giúp cho những câu chữ của bạn trở nên chân thực hơn, giống như bạn vừa được một ông Đồ khắc họa lên những nét …
Font chữ viết tay là gì? Top 10 font chữ viết tay ấn tượng mà bạn không nên bỏ lỡ
- Tác giả: vnskills.edu.vn
- Ngày đăng: 02/09/2023
- Đánh giá: 2.74 (84 vote)
- Tóm tắt: Nếu bạn đang đi tìm một font chữ đẹp, tinh tế, có tính sáng tạo cao thì chắc chắn rằng đây sẽ là font chữ phù hợp với bạn. font-chu-viet-tay-la- …
- Nội Dung: Amber Queen Signature là loại font chữ đẹp và sang trọng. Với các ký tự được thiết kế thanh mảnh, sắc nét đem đến cảm giác độc đáo và thanh lịch. Đây sẽ là một font chữ thích hợp cho các bạn designer mong muốn tìm kiếm font chữ có tính sáng tạo cao. …
Câu hỏi đơn giản: Phông chữ là gì và họ phông chữ là gì?
- Tác giả: vi.l3xa.com
- Ngày đăng: 03/07/2023
- Đánh giá: 2.68 (107 vote)
- Tóm tắt: Về mặt lịch sử, font chữ, hoặc fount, có nghĩa là một tập hợp các nhân vật khác nhau được khắc từ gỗ hoặc có hình dạng từ kim loại nóng chảy trong khuôn.
- Nội Dung: Phông chữ là một tập hợp các ký tự, thường là chữ cái, số, dấu chấm câu và các ký hiệu khác. Phông chữ được đặc trưng bởi kích thước, trọng lượng và phong cách của chúng. Một số phông chữ lớn hơn các phông chữ khác, một số phông chữ đậm hơn hoặc …
Font chữ là gì? Các loại font chữ đẹp hiện nay
- Tác giả: websolutions.com.vn
- Ngày đăng: 06/14/2022
- Đánh giá: 2.61 (74 vote)
- Tóm tắt: Font chữ là gì? … Font chữ (hay còn gọi là phông chữ) là tập hợp toàn thể các chữ cái, các dấu câu, các con số, và các ký tự đặc biệt theo một kiểu loại, định …
- Nội Dung: Có một công nghệ tạo font chữ kèm theo System 7 của hãng Apple Computer và Microsoft Windows 3.1 là họ đưa ra các font chữ có thể thay đổi tỉ lệ cho màn hình và máy in của các hệ Macintosh và Window, do Apple Computer và Microsoft Coorporation hợp …
Những đặc điểm của fonts chữ mà bạn nên biết
- Tác giả: navythemes.com
- Ngày đăng: 11/24/2022
- Đánh giá: 2.5 (88 vote)
- Tóm tắt: Font là gì? Font chữ hay còn được gọi là phông chữ. Nhiều người vẫn lầm tưởng rằng font chữ chỉ bao gồm những chữ cái được quy …
- Nội Dung: Hy vọng với một số chia sẻ từ chúng tôi có thể giúp bạn hiểu và phân biệt được các font chữ khác nhau, từ đó lựa chọn font chữ phù hợp với mục đích sử dụng nhất. Một lời khuyên nhỏ là bạn nên sử dụng các font chữ việt hóa để hiển thị tiếng Việt tốt …
Typography là gì? Quy tắc về Font chữ trong Typography
- Tác giả: unica.vn
- Ngày đăng: 02/18/2023
- Đánh giá: 2.39 (120 vote)
- Tóm tắt: Nhiều người vẫn thường thắc mắc Typo là gì, thực chất Typo là tên viết tắt của Typography. Hiểu theo nghĩa đơn giản, khái niệm này được dùng để …
- Nội Dung: Thông thường, người dùng sẽ sử dụng Typography khi thiết kế bìa cho các tài liệu, dự án công việc hoặc học tập. Một số Designer nhận định rằng, phải những người thực sự có kiến thức, bề dày kinh nghiệm trong nghề thì mới có thể sử dụng Typography …
Ý nghĩa và các loại font chữ thường gặp trong thiết kế
- Tác giả: innovavietnam.vn
- Ngày đăng: 10/18/2022
- Đánh giá: 2.39 (184 vote)
- Tóm tắt: Phông chữ là gì? Font chữ hay Phông chữ là khái niệm để chỉ một tập hợp đầy đủ các ký tự (character) và thuộc tính (properties) mà …
- Nội Dung: Vì vậy, trước khi lựa chọn font chữ bạn cần xác định rõ mục đích chủ đọa của thiết kế của bạn là gì. Nếu bạn thiết kế poster thì bạn cần chú ý vào font chữ hay hình ảnh, hay nếu bạn thiết kế card visit thì bạn nên lựa chọn font chữ nào để làm nổi …
Font chữ là gì? Nguyên tắc sử dụng Font chữ trong thiết kế
- Tác giả: edugate.vn
- Ngày đăng: 11/26/2022
- Đánh giá: 2.18 (189 vote)
- Tóm tắt: Font chữ – còn gọi là Phông chữ – là tập hợp hoàn chỉnh các chữ cái, các dấu câu, các con số, và các ký tự đặc biệt, theo một kiểu loại, định …
- Nội Dung: Vì vậy, trước khi lựa chọn font chữ bạn cần xác định rõ mục đích chủ đọa của thiết kế của bạn là gì. Nếu bạn thiết kế poster thì bạn cần chú ý vào font chữ hay hình ảnh, hay nếu bạn thiết kế card visit thì bạn nên lựa chọn font chữ nào để làm nổi …
Typeface là gì? “Dân” thiết kế phân biệt typeface và font thế nào?
- Tác giả: timviecthietke.com
- Ngày đăng: 01/06/2023
- Đánh giá: 2.19 (193 vote)
- Tóm tắt: Typeface còn có tên gọi khác là “Font Family”, nó được hiểu là kiểu chữ hay nói cụ thể hơn là một tổ hợp những chữ cái có cùng điểm chung.
- Nội Dung: Serif là loại chữ có chân, các typeface thuộc nhóm Serif gồm có Times New Roman, Georgia, Cambria, Book Antiqua… Loại typeface này rất thích hợp để sử dụng cho các văn bản mang tính chất trang trọng, nghiêm túc; các loại thư từ liên quan đến thương …
Sự khác biệt giữa phông chữ, kiểu chữ và họ phông chữ là gì?
- Tác giả: vi.phhsnews.com
- Ngày đăng: 07/23/2022
- Đánh giá: 1.89 (106 vote)
- Tóm tắt: Theo nghĩa xuất bản ban đầu, có thể di chuyển được, một phông chữ Điên là một tập hợp các phôi kim loại có chứa các chữ cái và ký hiệu ở các kích cỡ cụ thể – …
- Nội Dung: Ngay cả trong số các chuyên gia, các thuật ngữ kiểu chữ Phông chữ và kiểu chữ thường được sử dụng thay thế cho nhau. Và thành thật mà nói, đó không phải là một điều khủng khiếp – đó là một sự khác biệt rất nhỏ bây giờ rằng thiết kế kiểu rất dễ uốn …
Hiểu Typography qua 6 loại font và 11 quy tắc sắp xếp chữ
- Tác giả: brandcamp.asia
- Ngày đăng: 03/17/2023
- Đánh giá: 1.99 (194 vote)
- Tóm tắt: Typeface hay Font Family là hệ thống bao gồm các kiểu chữ, mỗi kiểu chữ là một Typeface. Còn Font là một thành viên trong nhóm gia đình với những đặc thù về độ …
- Nội Dung: Trong đó, có 2 khái niệm Typeface và Font có thể dễ bị nhầm lẫn. Typeface hay Font Family là hệ thống bao gồm các kiểu chữ, mỗi kiểu chữ là một Typeface. Còn Font là một thành viên trong nhóm gia đình với những đặc thù về độ dày, mỏng và style. Ví …
